Designing with EveryEye
EveryEye allows you to design sites that work for older and colour blind people as well as they do for everyone else. This section illustrates the ways in which you can use EveryEye to achieve this.
Contents
- Text and contrast
- Making icons for everyone
- Page layout designs for all
- Designing for colour blind users
Text and contrast
Here we use a fictional web page to show how small changes to the font face and font size, as well as it's contrast with the background, can be used to make websites much more suitable for older users.
The image below shows the web page as it would be seen by a user with good vision. The text in the menus and graphics is perfectly legible. In the subsequent image however, EveryEye is used to show that to an older person the text is far less clear. This makes the page harder to navigate and promotional imagery much less effective.
The subsequent sections show how appropriate use of text size, font, and contrast can be made to design a site with older people in mind.
 The web page as seen by a young and non-colour blind person
The web page as seen by a young and non-colour blind person
 The web page as seen through an older person’s eyes.
The web page as seen through an older person’s eyes. Using the right font face and font size
Older people usually find on-screen serif fonts difficult to read, so using a sans-serif font is recommended. Another effective way to increase legibility is to set a sufficiently large default font size for your older users. The example below shows how the use of a sans-serif font and a slightly increased font size noticeably enhances legibility.
 The web page with an sans-serif font face and increased font size as seen through an older person’s eyes
The web page with an sans-serif font face and increased font size as seen through an older person’s eyes Ensuring adequate contrast
Another way to improve legibility is to increase the contrast between the text and its background.
 The web page with increased contrast as seen through an older person’s eyes
The web page with increased contrast as seen through an older person’s eyes Putting it all together: font type, text size and contrast
So far we have looked at some of the ways in which text can be made more legible for older people. Here we demonstrate the effectiveness of applying these techniques in concert. Your design can be made perfectly legible and comfortable to read for older and younger people alike.
 The web page with a slightly larger serif font and increased contrast, as seen through an older person’s eyes
The web page with a slightly larger serif font and increased contrast, as seen through an older person’s eyes As you can see when you roll your mouse over the above image, the small changes we have made result in a site that is much more readable for older people. You may now wonder whether the changes we have made to cater for older users will result in a site that is ugly to the younger eye. The screen shot below shows that this need not be the case.
 The menu using a slightly larger sans-serif font and increased contrast, as seen through by a younger person with good eyesight
The menu using a slightly larger sans-serif font and increased contrast, as seen through by a younger person with good eyesight Making icons for everyone
Icons are a powerful way to promote function and brand. However if care is not taken the usefulness of icons to older and colour blind users can be undermined. EveryEye allows you to easily spot and correct problems with your icons. Below are some examples of the kind of issues designers need to look out for.
Don’t use colour alone to distinguish features or icons
In this set of windows icons, colour alone has been used to distinguish between different icons in a set. To a colour blind person these distinctions are difficult to discern, which could be confusing. When colour is used to make a distinction between icons, it should be reinforced with other visual cues.
|
|
A set of icons |
As seen through a colour blind person's eyes |
Don’t rely to heavily on subtle shading effects
In this set of Linux icons, subtle shading effects have been used to depict objects that illustrate the function of the applications they represent. However, with the benefit of EveryEye it is clear that when seen through the eyes of an older person the shading is less apparent and the objects are much less easily identified.
|
|
A set of icons |
As seen through an older person's eyes |
Make sure icons don’t look too different or too 'quiet' to colour blind users
Icons are often used to draw the user's eye and to express a brand. However, icons that rely too heavily on the use of reds and greens can look much quieter or more washed out to the colour blind.
|
|
A set of icons |
As seen through a colour blind person's eyes |
Page layout designs for all
Page layouts often use dividers, boxes, and colours to divide the content up into distinct areas and to create emphasis. These visual clues guide the user's eye through the content. If these visual guides are not designed for every eye, older people may experience difficulty. For older users the page can lose some its visual structure making content overwhelming and the site harder to use. Here we use a fictional web page to illustrate how these problems arise and how they can be remedied.
The first figure below shows an example of a portal page as seen by a young person with good eyesight. The content is clearly grouped by the keyline boxes. The next figure, however, shows this same page as it would be seen by an older person. As you can see, the keyline boxes are no longer effective in dividing up the content - the page appears disorganised and overwhelming.
 An example of a web page which uses keyline boxes to divide up the content on a page seen through young and non-colour blind eyes.
An example of a web page which uses keyline boxes to divide up the content on a page seen through young and non-colour blind eyes.
 An example of the same web page as seen by an older person
An example of the same web page as seen by an older personMaking dividers and boxes more visible
The design of the lines used for dividers or boxes can be changed to make them more visible. If these lines have too little contrast with the background, if they are too fine, or if they are dashed or dotted they can be hard for older people to see. In the example below the key lines used have been made more visible by increasing their contrast with the background.
 The web page with darker keylines for increased contrast as seen by an older person
The web page with darker keylines for increased contrast as seen by an older personUsing big blocks of colour to signpost areas of the page
Another device that can be used to signal the structure of a page to older and younger audiences alike is the use of colour background tints.
 The web page with blocks of colour to divide up the page, as seen by an older person
The web page with blocks of colour to divide up the page, as seen by an older personPutting it all together: using visible key lines and blocks of colour to divide up the page
Here we show how darker key lines combined with the use of colour tints act to group the content in a way that is clear for all audiences.
 The web page with darker keylines for increased contrast and blocks of colour to divide up the page as seen by an older person
The web page with darker keylines for increased contrast and blocks of colour to divide up the page as seen by an older personAgain, the changes made to cater for older users need not be detrimental to the visual design as seen through the younger eye. The figure below shows the design as seen by a young person with good vision, and allows you to compare it with the original design.
 The web page with darker keylines and blocks of colour to divide up the page, as seen by a younger non-colour blind person
The web page with darker keylines and blocks of colour to divide up the page, as seen by a younger non-colour blind personDesigning for colour blind users
Check for colour combinations that don’t work for the colour blind
EveryEye can be used to check how things appear to the colour blind. Because colour blind people are less sensitive to red or greens, borders or buttons can appear faint when they make use of these colours. In the illustration below you can see that when green is used to draw the key line borders it becomes less clear to older colour blind viewers then to non-colour blind older users.
 The web page with green keylines as seen by an older colour blind person
The web page with green keylines as seen by an older colour blind person
Designing charts that everyone can understand
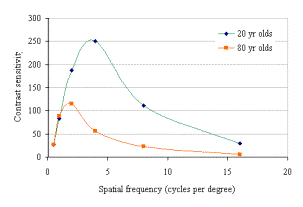
Charts often use colour to distinguish between different data series. This can be problematic for colour blind users since they may not be able to distinguish between these colours. This problem can be avoided if the colours used are tested using EveryEye.
|
|
A graph seen by a young non-colour blind person |
The same graph seen by a colour blind person |